Langsung saja saya sedikit akan memberikan contoh untuk pemroraman web, kasus kali ini adalah membuat inputan tidak bisa di inputkan angka atau kode2 aneh. Inputan hanya dapat berupa huruf, spasi, titik, dan koma.
terlebih dulu kita buat form inputan nya.
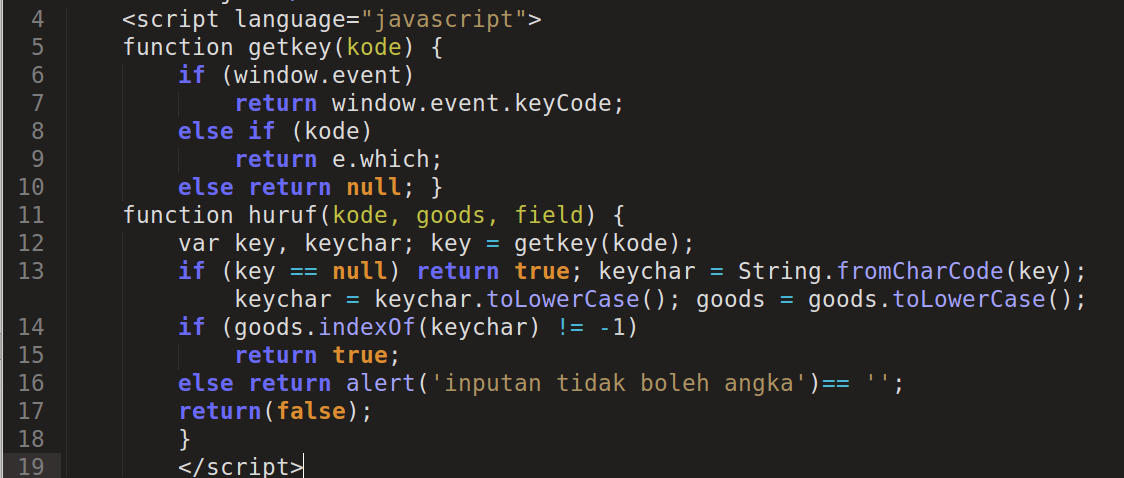
<p>COBA :Setelah itu silahkan buat function seperti dibawah ini.
<input type="text" name="nama">
</p>
setelah selesai . tambahkan kode onkeypress="return huruf(event,'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ .,',this)" pada <input type="text" name="nama" onkeypress="return huruf(event,'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ .,',this)" >
setelah semuanya selesai, coba eksekusi. Ketika kita mengisikan berupa huruf, maka akan menampilkan alert seperti dibawah ini
Sekian sedikit tutorial dari saya, semoga ada manfaatnya.